Testează noile posibilități
Cele mai importante modificări
31 de grupe noi de elemente!
Adaugă pe site-ul tău noi grupe de elemente cu un singur click.
Acum ai la dispoziție 12 categorii de grupe de elemente din are poți alege:
- Meniuri
- Imagini mari de Header
- Texte cu imagini / filme video
- Galerii și lightbox-uri
- Texte cu pictograme
- Opinii și citate
- Secțiuni de text
- Liste de prețuri
- Secțiuni de imagini
- Butoane
- Liste de articole
- Footere
Pentru a utiliza această funcție nouă
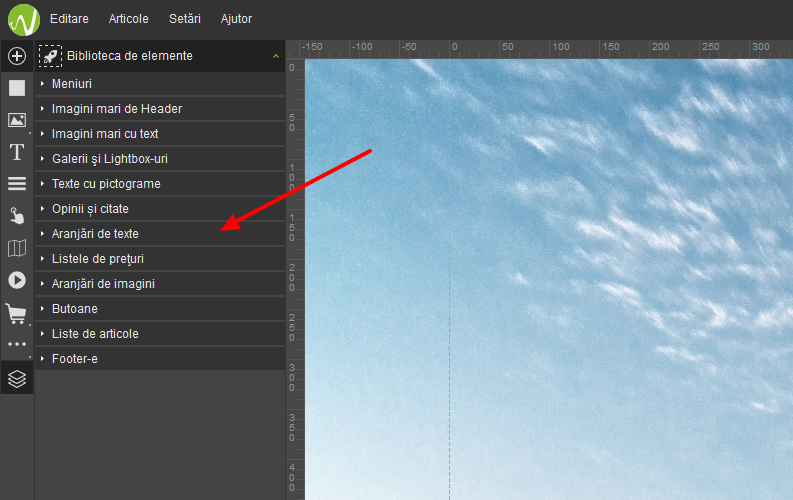
După logarea în platforma WebWave găsește în partea stângă panoul cu Grupurile de elemente.
- La un click pe pictogramă vei vedea grupele de elemente disponibile împărțite după categorii.
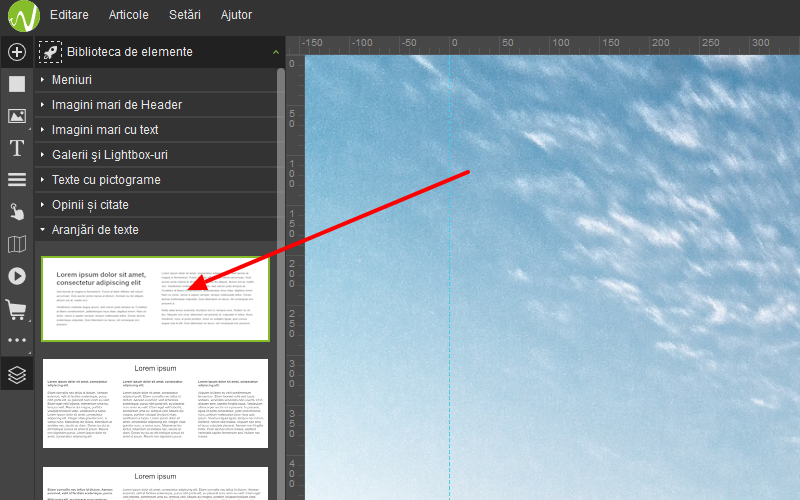
- Datorită categorizării, poți foarte repede și ușor previzualiza grupele de elemente disponibile și alege grupa necesară. Alege categoria de elemente care te interesează și deschide-o cu un click.
- Fă un click pe grupa corespunzătoare pentru a o adăuga pe site.
Pentru a afla mai multe detalii despre lucrul cu grupele de elemente vezi acest tutorial
Setările elastice a dimensiunilor și a poziției
Am implementat niște setări avansate pentru dimensiunile și poziția elementelor în baza unor mărimi relative: %, vh și vw.
Datorită acestei funcții avansate utilizatorii pot avea un control absolut asupra modului în care arată elementele site-ului în raport cu dimensiunile ecranului, iar în consecință direcționa mai bine atenția utilizatorilor.
Posibilități de utilizare a acestei funcții sunt foarte largi și nu le putem descrie pe toate în acest articol.
Unul din cele mai dorite efecte este setarea poziției elementului, astfel încât să acopere întregul ecran pe verticală și orizontală, independent de dimensiunile ecranului.
Până acum starea dimensiunilor elementului la 100% din înălțimea ecranului nu era posibilă din cauza diferitor mărimi ale ecranelor utilizatorilor.
Fără mărimile relative, elementele erau tăiate.
Pentru a evita astfel de situații, am implementat setările avansate ale poziției și dimensiunilor elementelor.
Pentru a utiliza această funcție nouă
Posibilitățile de utilizare a acestei funcții sunt foarte multe.
În acest articol vom descrie cum setăm o imagine care va fi afișată pe întregul ecran.
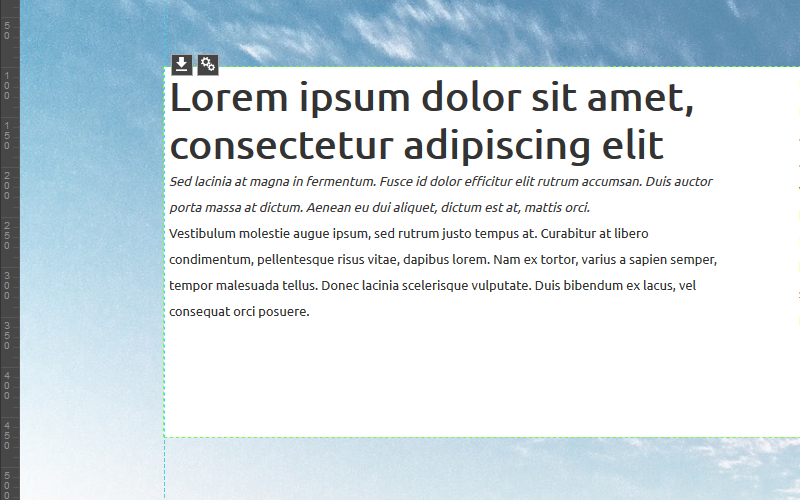
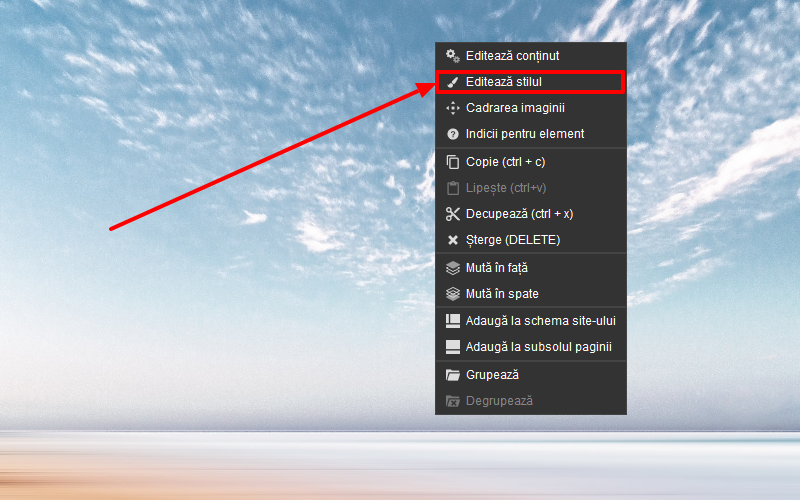
- La intrarea în program alegem imaginea necesară. Și facem click dreapta pe ea.
- În meniul apărut alegem opțiunea ”Editează stilul”
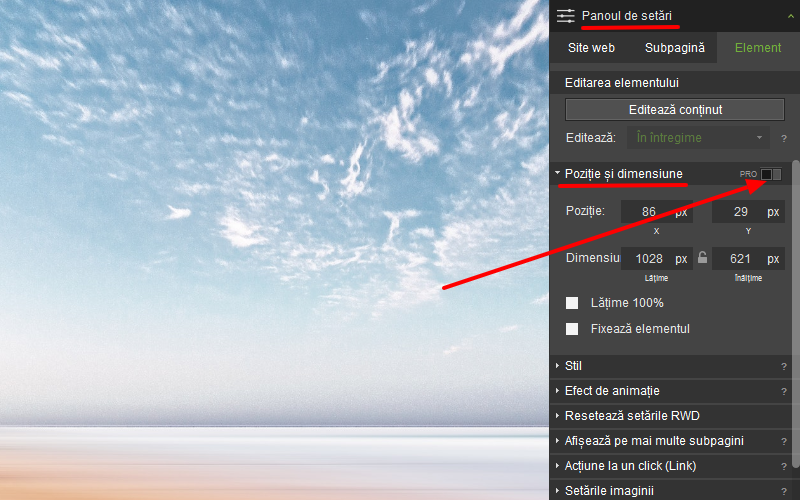
- În Panoul apărut găsește secțiunea ”Poziție și dimensiune” și activează modul PRO.
- După confirmarea activării setărilor PRO, vom obține acces la setările în baza mărimilor relative.
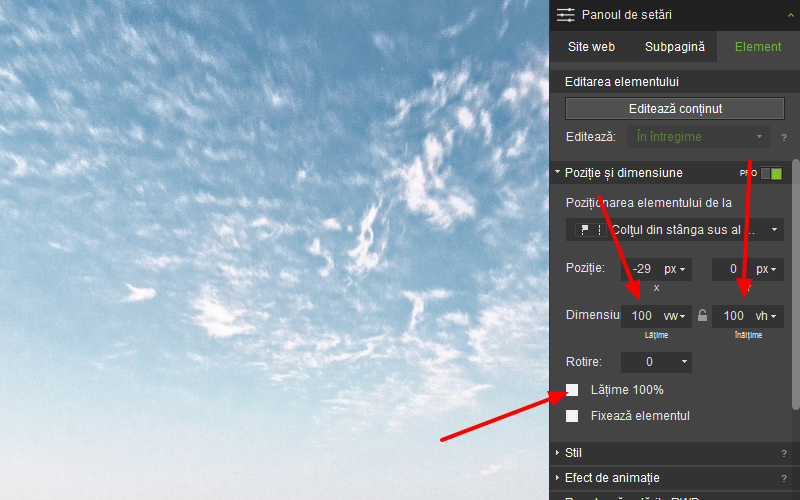
- Pentru a seta imaginea pentru întreaga lățime a ecranului, alegem unitățile relative VW pentru lățime (Viewport Width).
- Această unitate înseamnă un procent din mărimea ecranului pe care a fost afișată subpagina.
- În dependență de mărimea ecranului, elementul își va ajusta dimensiunile, exact așa încât să-și păstreze proporțiile.
- Dorim, ca imaginile noastre să fie mereu vizibile și pe toată înălțimea ecranului.
- Din această cauză pentru parametru înălțime, alegem mărimea relativă VH (viewport high).
În acest fel independent de mărimea ecranului elementul va fi afișat pe întreaga înălțime și lățime a display-ului.
Aceasta este doar una din aplicațiile setărilor avansate de poziție și dimensiune.
Posibilitățile acestor setări sunt mult mai multe.
5 aprilie 2019
Companie.
Materiale.
Prețuri.
Programul WebWave.
Urmărește-ne pe:
Acest site a fost creat în cu ajutorul platformei WebWave
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00